


Most examples are on the prototyping canvas, and the examples for Scroll-Linked Animations are on Framer Sites pages.
Most examples are on the prototyping canvas, and the examples for Scroll-Linked Animations are on Framer Sites pages.
Most examples are on the prototyping canvas, and the examples for Scroll-Linked Animations are on Framer Sites pages.
Page scroll
Page scroll
Page scroll
Track the scrolling of the whole webpage.
Track the scrolling of the whole webpage.
Track the scrolling of the whole webpage.
Element scroll
Element scroll
Element scroll
Track the scrolling of a scrollable element inside the page.
Track the scrolling of a scrollable element inside the page.
Track the scrolling of a scrollable element inside the page.
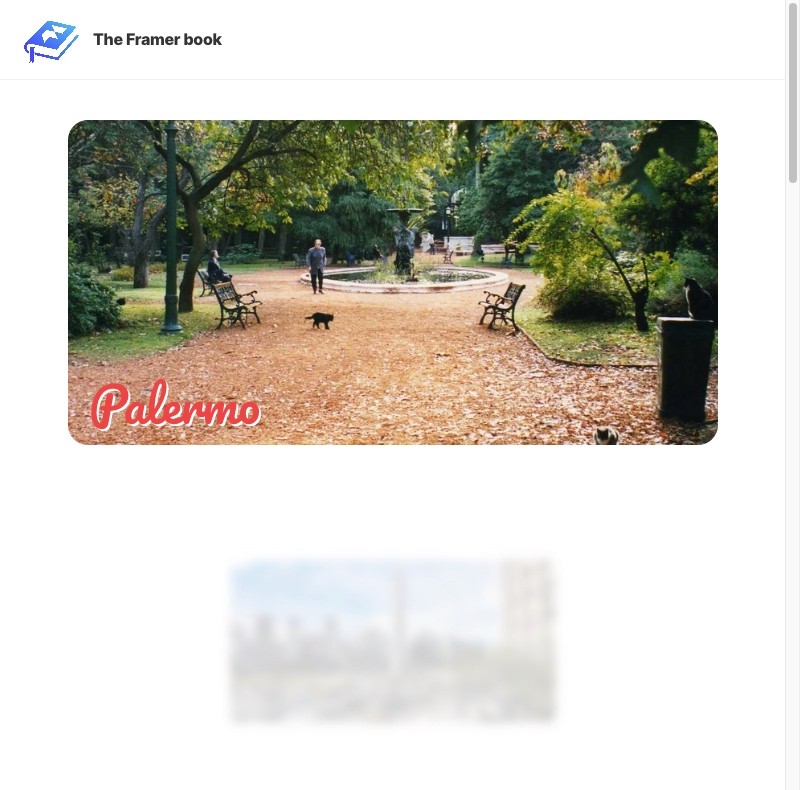
Element position
Element position
Element position
Let an element know where it is in the viewport.
Let an element know where it is in the viewport.
Let an element know where it is in the viewport.
Elements change size, opacity, and blur
Elements change size, opacity, and blur
Elements change size, opacity, and blur
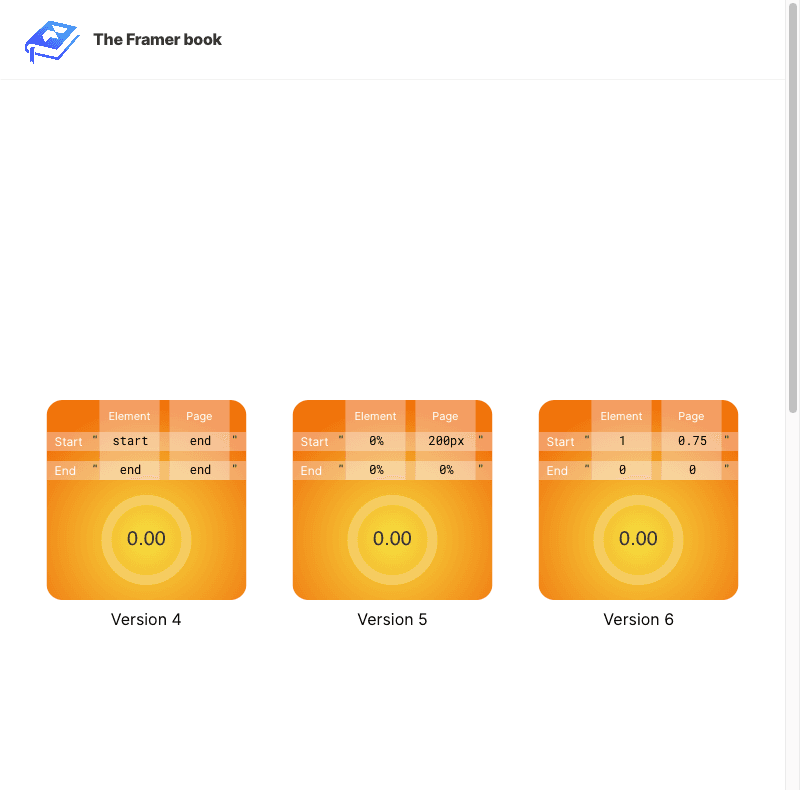
Element position: scroll offset examples
Element position: scroll offset examples
Element position: scroll offset examples
Decide where scrolling starts and ends for an element.
Decide where scrolling starts and ends for an element.
Decide where scrolling starts and ends for an element.